アメブロのカスタマイズ方法をご案内しています。
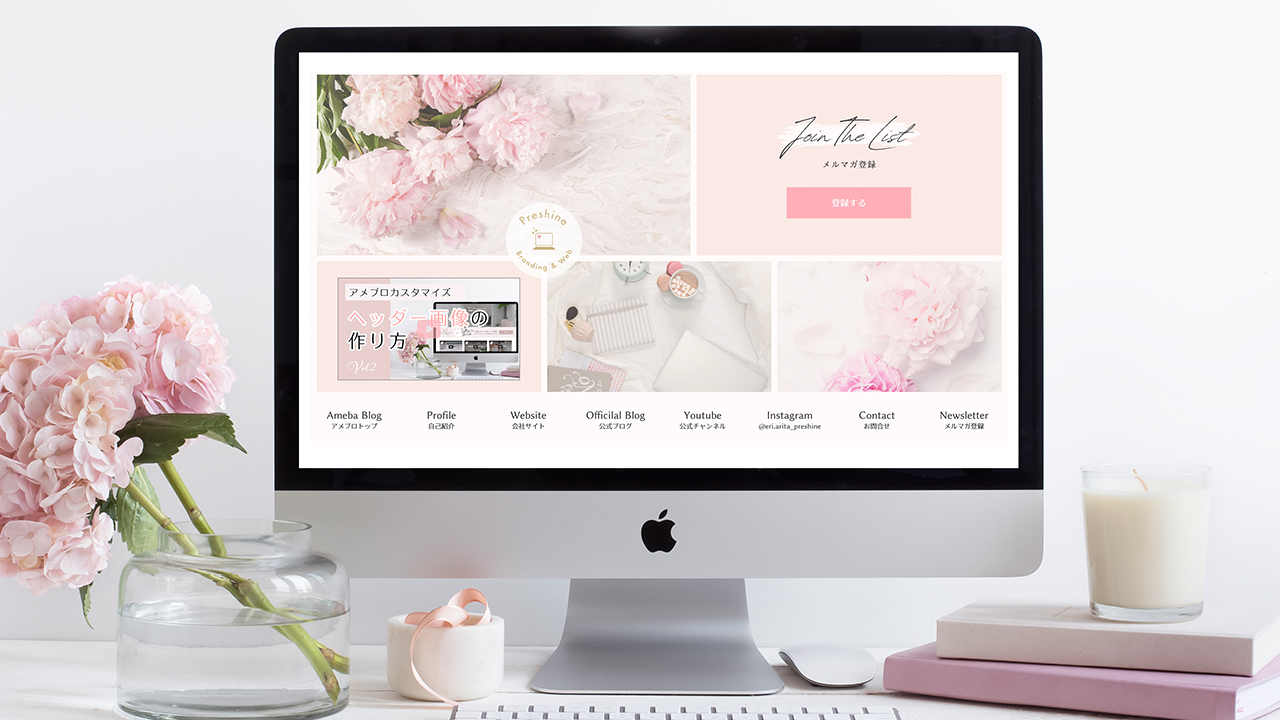
デザインサンプルはこちら

*スマホでは見れないのでパソコンでご覧ください。
アメブロのメニューボタンを画像にする方法
アメブロのメニューボタン(グローバルナビゲーション)を画像で作る方法をご紹介していきます!
これはフリースペース編集のコードを触っていきます。
デザインのことはわからないよ!って方のために動画を作っていますので
とにかく下記手順で進めてください^^
- 以下のコードをコピーして「フリースペース編集」に貼り付ける
- 動画内で話している通りの画像を作成
- 作ったらアメブロにアップロードして画像URLとリンク先のURL差し替える
アメブロのメニューバーボタン画像のサイズ
今回の動画では8個作成で説明しています。
■ボタン画像
280px × 100px
コードは半分のサイズで貼り付けてますが、制作はこちらのサイズでお願いします。
アメブロのメニューバーのボタンコード
コードは下記の通りです。
貼り付け場所はフリースペース編集です。
<div class="nav-wrap"><nav><ul class="nav-body"> <li><a href="#" target="_blank" rel="noopener noreferrer"><img src="画像①URL" width="140" height="50"></a></li> <li><a href="#" target="_blank" rel="noopener noreferrer"><img src="画像②URL" width="140" height="50"></a></li> <li><a href="#" target="_blank" rel="noopener noreferrer"><img src="画像③URL" width="140" height="50"></a></li> <li><a href="#" target="_blank" rel="noopener noreferrer"><img src="画像④URL" width="140" height="50"></a></li> <li><a href="#" target="_blank" rel="noopener noreferrer"><img src="画像⑤URL" width="140" height="50"></a></li> <li><a href="#" target="_blank" rel="noopener noreferrer"><img src="画像⑥URL" width="140" height="50"></a></li> <li><a href="#" target="_blank" rel="noopener noreferrer"><img src="画像⑦URL" width="140" height="50"></a></li> <li><a href="#" target="_blank" rel="noopener noreferrer"><img src="画像⑧URL" width="140" height="50"></a></li> </ul></nav></div> <div class="thumbnail"> <a href="#" target="_blank" rel="noopener noreferrer"><img src="画像のURL" width="300" height="200"></a></div> <div class="Btn"> <a href="#" target="_blank" rel="noopener noreferrer"><img src="ボタン画像のURL" width="200" height="50"></a></div>
アメブロのメニューバーを画像にする方法【動画解説】
動画解説はこちらです。