アメブロのカスタマイズ方法をご案内しています。
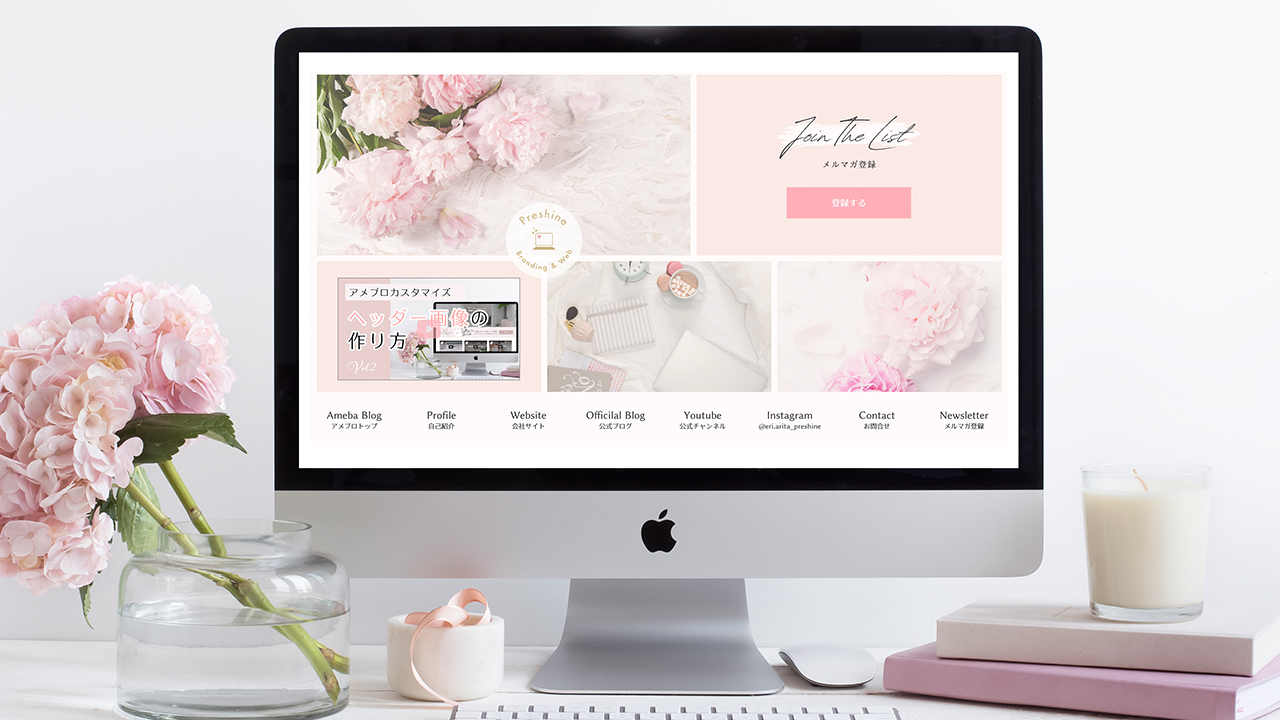
デザインサンプルはこちら

*スマホでは見れないのでパソコンでご覧ください。
アメブロのヘッダー内にリンクを貼る方法
これはフリースペース編集のコードを触っていきます。
本来はサイドバーであるフリースペースの編集場所を
position:absolute;を使ってヘッダー内に持っていくやり方をとっています。
デザインのことはわからないよ!って方のために動画を作っていますので
とにかく下記手順で進めてください^^
- 以下のコードをコピーして「フリースペース編集」に貼り付ける
- 動画内で話している通りの画像を作成
- 作ったらアメブロにアップロードして画像URLとリンク先のURL差し替える
アメブロヘッダー内のボタンサイズ
今回の動画で話しているボタンサイズは2種類です。
■サムネイル
600px × 400px
コードは半分のサイズで貼り付けてますが、制作はこちらのサイズでお願いします。
■ボタン画像
400px × 100px
コードは半分のサイズで貼り付けてますが、制作はこちらのサイズでお願いします。
アメブロのヘッダーにリンクを貼るコード
コードは下記の通りです。
貼り付け場所はフリースペース編集です。
<div class="nav-wrap"><nav><ul class="nav-body"> <li><a href="#" target="_blank" rel="noopener noreferrer"><img src="画像①URL" width="140" height="50"></a></li> <li><a href="#" target="_blank" rel="noopener noreferrer"><img src="画像②URL" width="140" height="50"></a></li> <li><a href="#" target="_blank" rel="noopener noreferrer"><img src="画像③URL" width="140" height="50"></a></li> <li><a href="#" target="_blank" rel="noopener noreferrer"><img src="画像④URL" width="140" height="50"></a></li> <li><a href="#" target="_blank" rel="noopener noreferrer"><img src="画像⑤URL" width="140" height="50"></a></li> <li><a href="#" target="_blank" rel="noopener noreferrer"><img src="画像⑥URL" width="140" height="50"></a></li> <li><a href="#" target="_blank" rel="noopener noreferrer"><img src="画像⑦URL" width="140" height="50"></a></li> <li><a href="#" target="_blank" rel="noopener noreferrer"><img src="画像⑧URL" width="140" height="50"></a></li> </ul></nav></div> <div class="thumbnail"> <a href="#" target="_blank" rel="noopener noreferrer"><img src="画像のURL" width="300" height="200"></a></div> <div class="Btn"> <a href="#" target="_blank" rel="noopener noreferrer"><img src="ボタン画像のURL" width="200" height="50"></a></div>
アメブロのヘッダー画像にリンクを貼る方法【動画解説】
動画解説はこちら