皆さん、こんにちは!
Webデザインのお仕事もしています(メインは集客コンサル)有田絵梨です。
このページではアメブロカスタマイズ方法について
Youtube動画で解説しています!
コードは本ページから受け取ってくださいね。
可愛いアメブロカスタマイズで使うツールCanvaのご紹介
デザイナーでなくても可愛いデザインができる無料ツールCanvaを使って
アメブロカスタマイズのやり方をご案内しています。
Canvaのご登録がまだの方はこちらから。
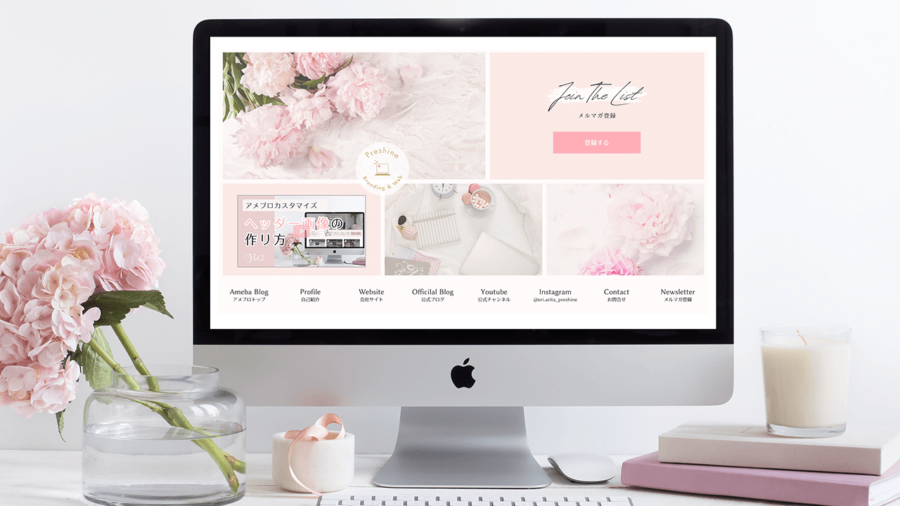
可愛いアメブロカスタマイズの完成はこちら!

デザイン初心者の方でも可愛いデザイン作れますよ!!
*スマホでは見れないのでパソコンでご覧ください。
CSSのタイルカスタマイズを選んでください。
可愛いアメブロカスタマイズのコード
アメブロカスタマイズを行うためには2箇所にコードが必要です。
- CSSの編集ページ
- フリースペース編集
こちらに貼り付けるコードを下記掲載していますので、
コピペでご使用ください。
cssの編集コード
/* ヘッダータイトル */
.skin-headerTitle {
padding-top: 80px;
padding-bottom: 80px;
text-align: center;
}
/* ヘッダー画像を設定する */
.skin-bgHeader {
background: no-repeat scroll center top;
background-image: url(https://stat.ameba.jp/user_images/20210419/15/mamakigyoulesson/30/26/p/o2240120014928828169.png);
background-size:100%;
width:1120px;
margin: 0 auto;
height: 600px;
}
/* ブログタイトルと説明文を非表示にする */
.skin-headerTitle {
display: none;
}
/* グローバルメニュー(共通) */
.nav-wrap {
position: absolute;
margin: 0;
padding: 0;
margin: 5px 0;
background-color: #;
}
.skin-blogSubA, .skin-blogSubB {
position: relative;
}
.skin-columnB .skin-blogSubA .nav-wrap,
.skin-columnC .skin-blogSubA .nav-wrap,
.skin-columnE .skin-blogSubA .nav-wrap,
.skin-columnD .skin-blogSubB .nav-wrap {
left: auto;
right: 0;
}
.skin-columnA .skin-blogSubA .nav-wrap,
.skin-columnD .skin-blogSubA .nav-wrap,
.skin-columnC .skin-blogSubB .nav-wrap {
left: 0;
right: auto;
}
.skin-columnE .skin-blogSubB .nav-wrap {
left: auto;
right: -360px;
}
.nav-body {
margin: 0;
padding: 0;
}
.nav-body:after {
display: block;
clear: both;
content: ".";
height: 0;
visibility: hidden;
}
.nav-body>br {
display: none;
}
.nav-body li {
display: block;
float: left;
margin: 0px 0px 0px 0px;
padding: 0px 0px 0px 0px;
text-align: center;
}
.nav-body li a {
display: block;
text-decoration: none;
}
.nav-body {
width: 1120px; /* メニューバー横幅 */
height:80px;/* メニューバー高さ */
background: #FFFBFB; /* メニューバー全体の背景色 */
padding-top: 20px;/*上下の余白*/
}
/* 標準ナビの上にグローバルメニューを表示 */
.skin-bgHeader {
padding:10px 0; /* メニューバーの表示場所確保 */
}
.nav-wrap {
top: -180px; /* メニューバーの上下位置調整 */
}
.skin-blogBodyInner{
padding-top:0;
}
/* ヘッダー内Youtubeリンク先 */
.thumbnail{
position: absolute;
margin-top: -420px;
margin-left: -730px;
}
/* ヘッダー内ボタンリンク先 */
.Btn{
position: absolute;
margin-top: -570px;
margin-left: -5px;
}
フリースペースの編集コード
<div class="nav-wrap"><nav><ul class="nav-body"> <li><a href="#" target="_blank" rel="noopener noreferrer"><img src="画像①URL" width="140" height="50"></a></li> <li><a href="#" target="_blank" rel="noopener noreferrer"><img src="画像②URL" width="140" height="50"></a></li> <li><a href="#" target="_blank" rel="noopener noreferrer"><img src="画像③URL" width="140" height="50"></a></li> <li><a href="#" target="_blank" rel="noopener noreferrer"><img src="画像④URL" width="140" height="50"></a></li> <li><a href="#" target="_blank" rel="noopener noreferrer"><img src="画像⑤URL" width="140" height="50"></a></li> <li><a href="#" target="_blank" rel="noopener noreferrer"><img src="画像⑥URL" width="140" height="50"></a></li> <li><a href="#" target="_blank" rel="noopener noreferrer"><img src="画像⑦URL" width="140" height="50"></a></li> <li><a href="#" target="_blank" rel="noopener noreferrer"><img src="画像⑧URL" width="140" height="50"></a></li> </ul></nav></div> <div class="thumbnail"> <a href="#" target="_blank" rel="noopener noreferrer"><img src="画像のURL" width="300" height="200"></a></div> <div class="Btn"> <a href="#" target="_blank" rel="noopener noreferrer"><img src="ボタン画像のURL" width="200" height="50"></a></div>
可愛いアメブロカスタマイズを作る手順(動画解説)
ではコードも用意したところで始めていきましょう!
ポイント
すでにブログを書いている方はテスト用アカウントなどを作成して、そちらで一度完成させたもののコードコピペでされることをおすすめします。コードやURLミスによりブログがうまく反映しない場合もあるのでテストアカウントでまずはトライしてみてくださいね!
STEP 1 可愛いアメブロカスタマイズの初期設定
可愛いアメブロカスタマイズを作っていく上でアメブロの中での初期設定が必要となります。
動画をご覧いただいて進めてください。
STEP 2 ヘッダー画像の作り方
初期設定ができたらヘッダー画像を作っていきます!
ヘッダー画像の作り方は下記記事からどーぞ!
-

-
アメブロのヘッダーをおしゃれに作る方法
続きを見る
STEP 3 ヘッダー画像の設置方法
画像を作った後は設置です!
-

-
アメブロのヘッダー設置方法!変更できない方もコピペで解決!
続きを見る
STEP 4 ヘッダー画像ボタンのデザインと設置方法
ヘッダー画像の上のボタンの作り方です。
-

-
アメブロのヘッダー画像ボタン(リンク)を作る方法
続きを見る
STEP 5 メニューボタン(グローバルナビゲーション)のデザインと設置方法
グローバルナビゲーションボタンの作り方と設置方法です
-

-
アメブロのメニューバーを画像にする方法
続きを見る
アメブロカスタマイズのデザインは全て無料ツールCanvaを使用
今回の動画は皆さんがデザインしやすいようにPhotoshopではなく、
無料ツールCanvaを使用しました!
有料会員になると選択できる写真の数やリサイズ等の活用ももっとでいますが
無料でも十分活用できます!
まだ使ったことない方は是非ご登録されてみてくださいね!